



This page is no longer relevant. Today, QR codes help you preview web pages on mobile devices.
If you wish to test how your calculator works on a mobile device:
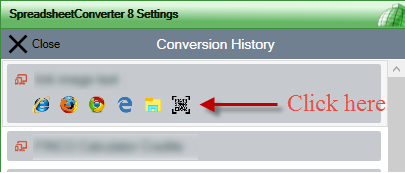
You can also use the QR code button on the Theme Preview toolbar.
There is a tutorial on how to scan QR codes.
When you develop calculators and smart web forms for handheld devices like smartphones and tablets, it may be cumbersome to test the mobile application in all possible devices. There are a few tools that make it much easier to test mobile applications.
OK, so you have created your nice web page using SpreadsheetConverter iPhone/Android, or perhaps it is just a plain web page created using the more common HTML or ASP.NET flavors, and now you want to see what it looks like on your iPhone or Android.
The first step is always to upload the calculator or form to a web server. If you’re unsure on how to do this, follow our tutorial on FTP uploads.
Now, you can open a web browser in the mobile device and type the address to the web page. It works, but it does take some time. If you’re testing your design on muliple devices simultaneously it can be really annoying.
If you use the Firefox web browser, a better solution can be to use Pocket, or as it was called before, “Read It Later”. Start by downloading it to your phone from the app store. Read more at www.getpocket.com/. You also need to get a Pocket account.
Then, add the Read It Later add-in to Firefox from https://addons.mozilla.org/en-US/firefox/addon/read-it-later/. Use Firefox to navigate to the web page you uploaded to your web server. Click on the little yellow icon from the Firefox addin to add the calulator to your Pocket account. Now you can easily open the web page in Pocket on your mobile.
For users of the Google Chrome web browser, try the ChromeToPhone Chrome extension available at http://code.google.com/p/chrometophone/.
For the most advanced users, we recommend Adobe Shadow. Shadow lets you easily control a large number of mobile devices at the same time, and simultaneously verify the appearance of your web page in all devices at once. All connected devices follow your navigation in sync and reflect the most recent changes to your web page.
Adobe Shadow is a bit more difficult to set up, but once you’ve done that, it will really simplify your life. There is no need to upload web pages to your web server for testing; you can test them directly from your laptop. Adobe Shadow is free and can be downloaded from http://labs.adobe.com/technologies/shadow/.


Click on Download to install and test this Excel add-in for Windows.
Click on Upload to let us convert a spreadsheet for you for free.