The easiest way to import an Excel calculator, live chart or smart form into almost any blog or website is to use SpreadsheetConverter. This tutorial will show you how to publish live Excel spreadsheets and charts in almost any blog or website.
Adding a live calculator or chart to your website adds value to your visitors and makes your website more interactive. SpreadsheetConverter converts Excel spreadsheets, charts and tables to HTML web pages, that can easily be imported into almost any blog or website.

Most blogs and websites consist of just text and static images. A simple way to make it more interesting is to add a live chart, calculator or web form to it. Help your visitors solve their problems!
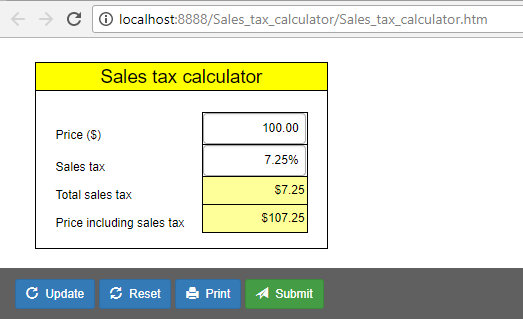
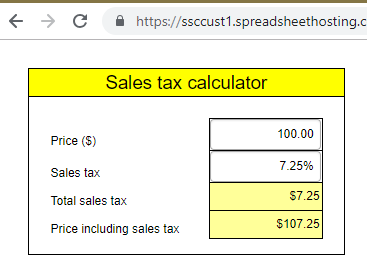
To create this tutorial, we took a simple calculator for sales tax and published it on the web. To be able to embed the Excel spreadsheet in a web page, we first converted it to HTML and JavaScript using SpreadsheetConverter HTML.
With this clever Excel plugin, you can also create smart web forms, advanced tables, import interactive charts or open live graphs on your own website.
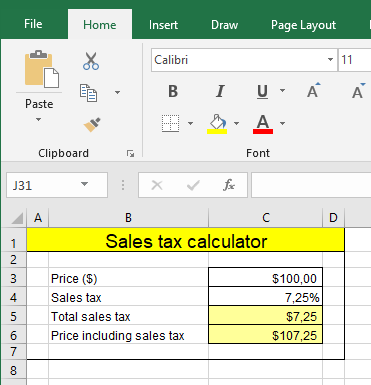
Before we converted the sales tax calculator spreadsheet to a web page, we opened it in Excel.

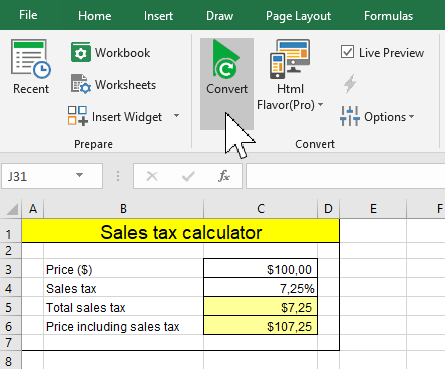
Converting the spreadsheet to an HTML file was simple with SpreadsheetConverter HTML. We just opened the calculator in Excel and pressed the Convert button in the SpreadsheetConverter ribbon. We enabled Live Preview to have the online preview of the web page automatically refreshed every time we saved new changes in Excel.

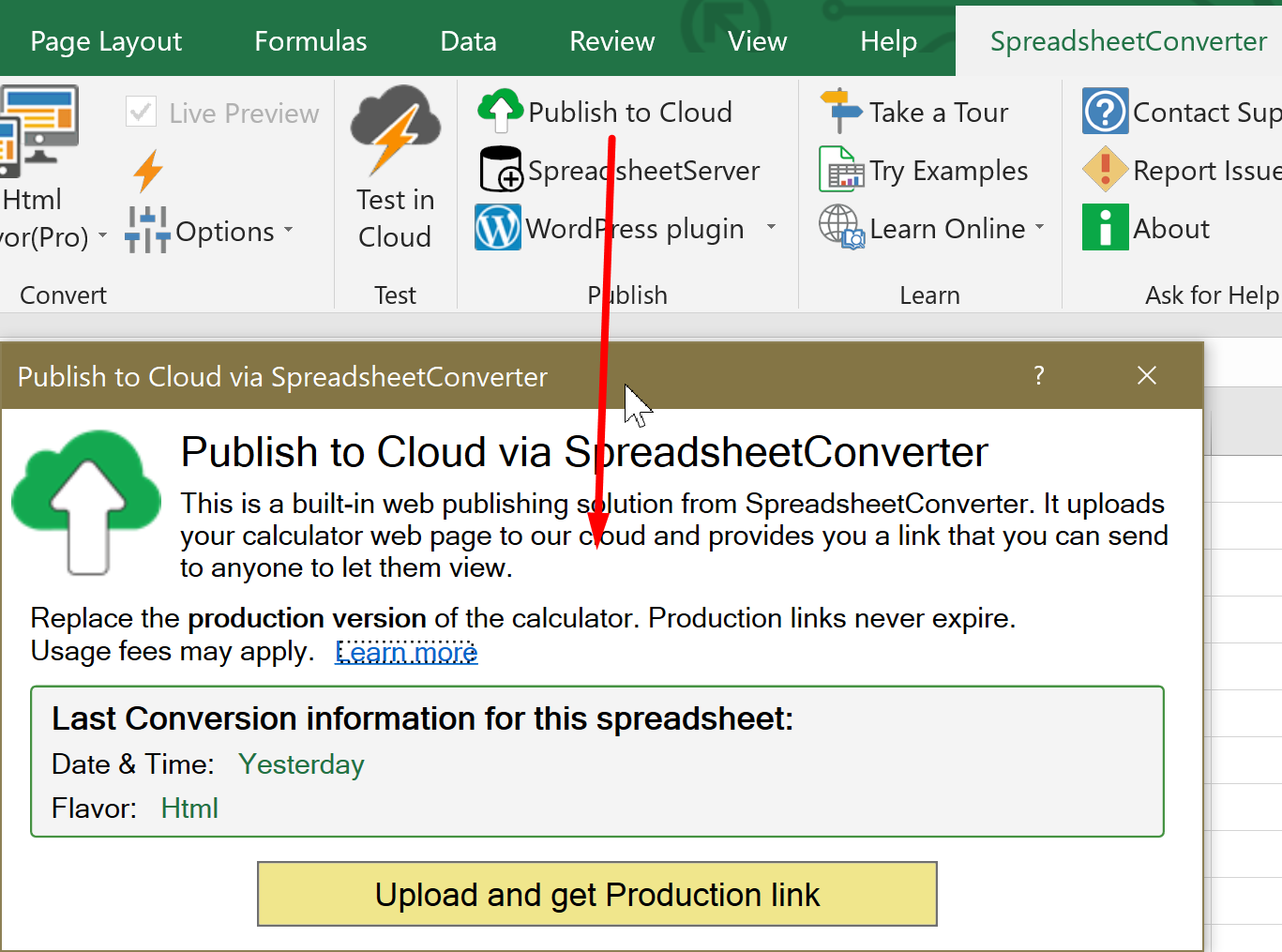
SpreadsheetConverter offers click-to-publish web hosting with Publish to Cloud, a built-in cloud service that is hosted on the globally distributed Amazon S3 infrastructure with superior performance, extreme reliability and massive scalability. Over a dozen server locations around the globe ensure that your calculator always is within easy reach of your global audience.
Publish to Cloud offers free 7-day test publishing for all users and permanent production publishing for paid users.
Once we had converted the spreadsheet to web format we could upload it to the web by clicking on the Publish to Cloud button on the SpreadsheetConverter ribbon.

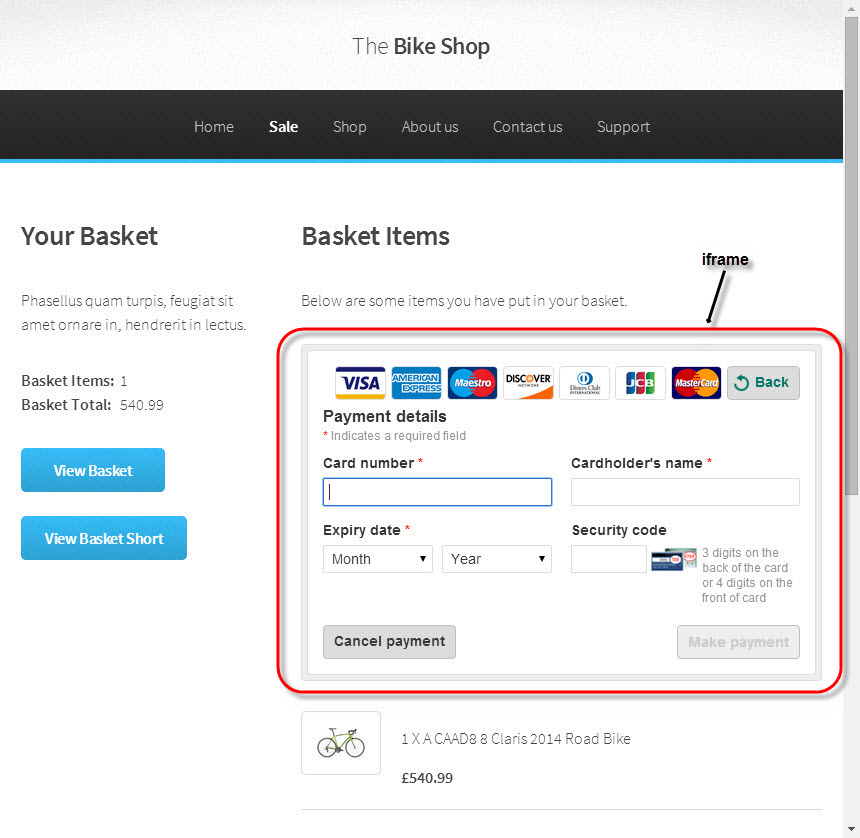
One of the most convenient HTML structures is the iframe. Think of an iframe as an embedded window on one web page that shows the content of another web page.

With the help of an iframe, we can embed our calculator web page in almost any other web or blog page.
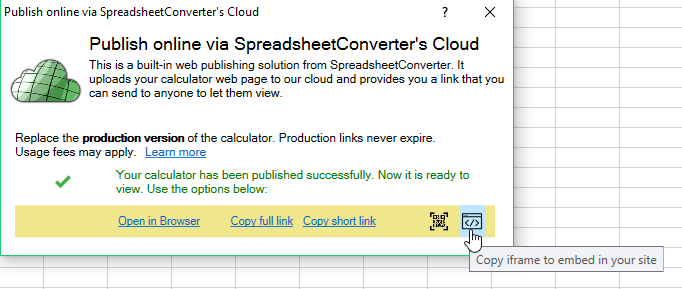
When the upload to Publish to Cloud finishes, a group of options appears at the bottom of the window. We clicked on the Copy iframe… link to copy the iframe code for the published calculator to the clipboard.

In the embed code, we can adjust the height and width of the iframe to avoid scrolling. The iframe statement finally looked like this:
<iframe height='720' width='960' border='0' frameborder='0' src='https://ssccust1.spreadsheethosting.com/1/56/a9d6cf28f0f154/Sales_tax_calculator/Sales_tax_calculator.htm' ></iframe>
You can do this also without using Publish to Cloud. The iframe technique works just as well regardless of where you have uploaded the converted web page. Just replace the link to the calculator in the embed code above with a link to where you uploaded your own web calculator.
In Joomla, the HTML editor removes the iframe tag by default. We had to turn this feature off to be able to insert the iframe tag. We went to “Extensions > Plugin Manager > Editor > TinyMCE“ and located the “Code cleanup on save” option, which we set to “Never”.
We could then paste the iframe source code into the HTML Source Editor, click Update and save the article.
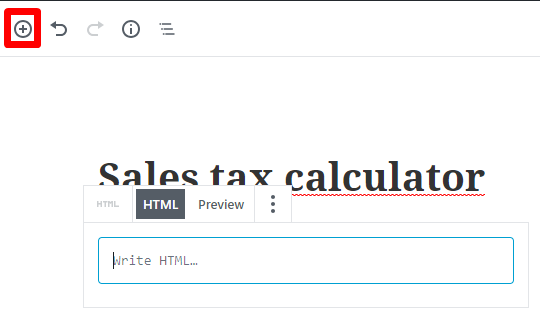
With the WordPress Block editor, we first clicked on the plus sign and inserted a Custom HTML block into the page.

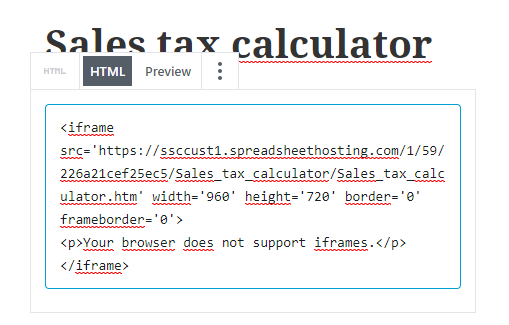
Then we pasted the iframe that we got from SpreadsheetConverter into the HTML tab of the Custom HTML block.

To see the result, we switched to the Preview tab of the Custom HTML block.

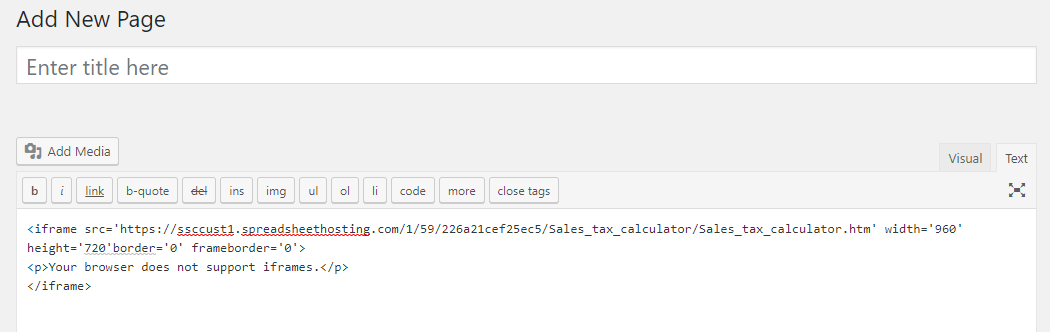
In version 4 of WordPress, we used the old Classic web page editor. We inserted the embed code directly in the HTML source for the page, after having switched to Text mode as shown in the screenshot below.

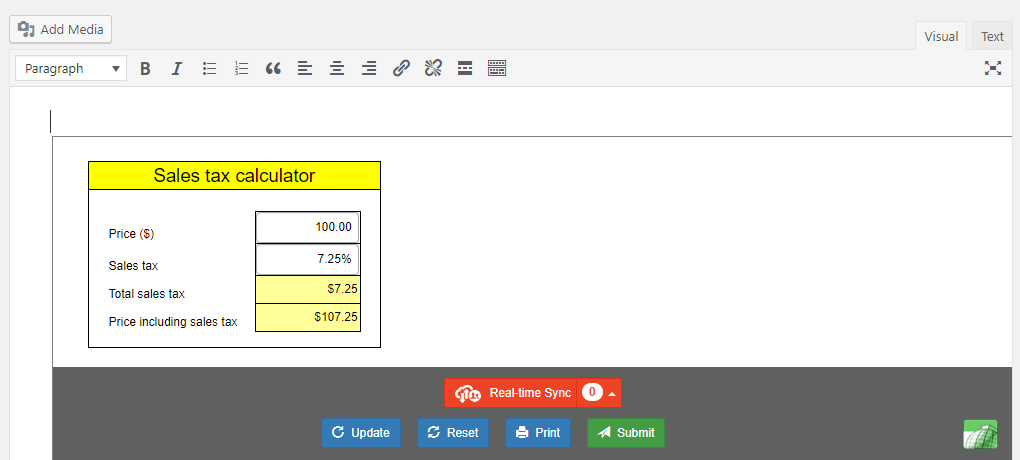
Now we clicked on the Visual mode, and a preview of the calculator appeared.

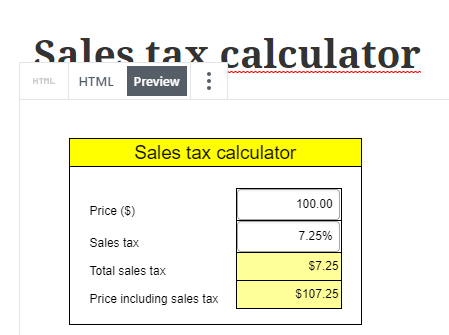
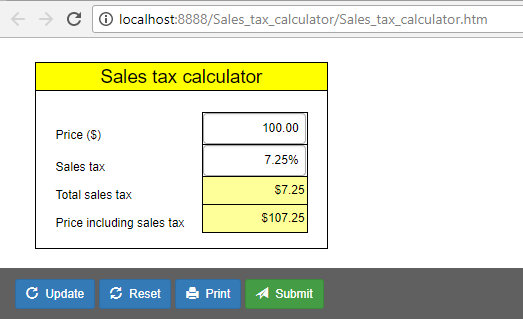
We opened the web page in a browser and tested the calculator – it worked great. For every new value we entered into the Price field, it automatically calculated new amounts for Sales tax and Price, just like Excel.

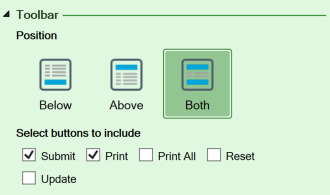
If you don’t want the calculator to include a toolbar, or if you want to select other buttons for the toolbar, you need to adjust the Workbook settings in SpreadsheetConverter. To remove the toolbar, unselect all buttons in the Workbook > Toolbar section.

To remove the toolbar, you must also unselect Enable Real-time Sync in Workbook > Web Page Options.
![]()
Convert the spreadsheet and upload it again with Publish to Cloud. The toolbar has now been removed.

If you want to use an uploaded calculator on more than one page, just insert the embed code once for every page where you want it to appear.
Note that by default, each time you embed a form or calculator it will be a unique, independent copy of it. As an example, you may want to add an order form to any page on your website. Any changes you make to the order form on “page A” will not be visible on “page B”, because the two forms are independent. If you want to connect them to show the same order form on two or more pages you may want to read more about the Real-time Sync feature in the “sign-up form” tutorial.
SpreadsheetConverter can publish almost any Excel calculator, chart, spreadsheet or electronic form on the web. For more examples, visit our Examples library.


Click on Download to install and test this Excel add-in for Windows.
Click on Upload to let us convert a spreadsheet for you for free.