In this tutorial, we will use a slider to vary the average interest rate of an investment. Using a slider makes it much easier to quickly see how changes to the interest rate affect your investment.
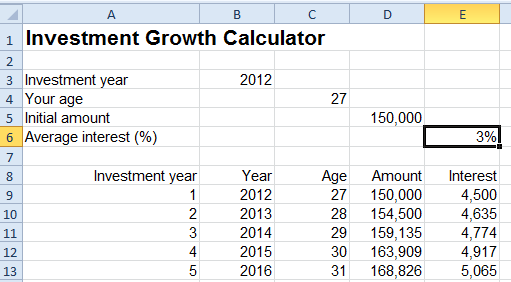
Starting with an empty spreadsheet, we first created the interest calculator using plain Excel formulas. The fixed interest rate in cell E6 is used to calculate the interest in column E.

Web browsers can use only the fonts available to them in each device. Use only the most common, web-safe fonts, that you can assume are available in both Windows, Macintosh, iPhone and iPad.
Android smartphones come with only three fonts installed, Droid Serif, Droid Sans and Droid Sans Mono.
You can download the fixed interest calculator here.
To increase usability, a slider widget is fairly large. If you just insert it into a cell in your spreadsheet, SpreadsheetConverter has to increase the column’s width to accomodate the slider widget. This makes all the cells in the same column much wider, distorting the layout of the spreadsheet.
To avoid this effect, we first merged the cells B6:D6 into one wide cell using Excel’s menu Home > Alignment > Merge & Center.
![]()
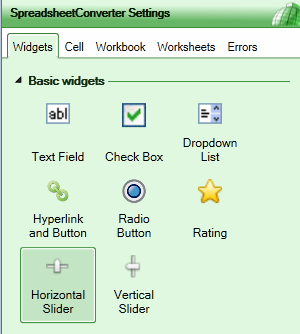
With this merged cell selected, we clicked on the Horizontal Slider widget in the SpreadsheetConverter task pane.

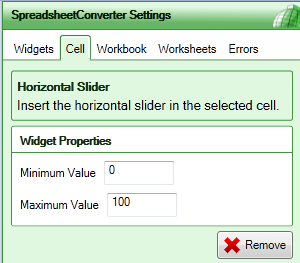
In the task pane, you see that the current cell contains a horizontal slider, ranging from 0 at the leftmost end to a maximum value of 100 to the right. Note that there is also a button to remove the widget from the cell.

Most graphical widgets are fully visible only in the web environment, even though you manage them in an Excel spreadsheet. To review the visual appearance of a web page containing widgets, you must convert your spreadsheet for the web and verify the result in a web browser.
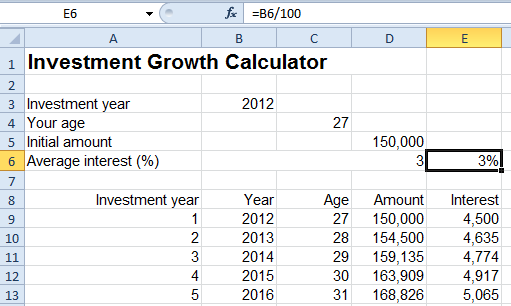
Before we do that, we need a default value for the widget, so we enter the value 3 into B6. (If you prefer to think of it as D6, remember that we merged B6:D6 above. When you refer to a merged cell, Excel only accepts references to the top left cell.)
Also, we want the interest rate in E6 to vary with the position of the slider, which is easily accomplished by replacing the fixed interest rate with the formula =B6/100.

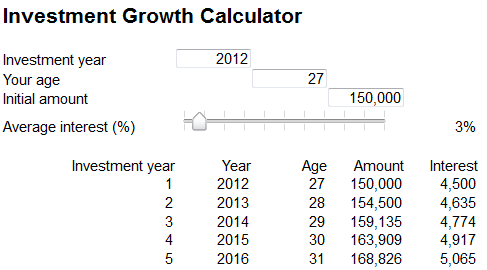
We selected the HTML flavor in the Conversion section of the SpreadsheetConverter ribbon, and pressed Convert. After conversion, the converted web page automatically opened in the web browser. Here’s the result:

When you drag the slider to different positions the interest rate immediately changes, updating the entire table.
You can download the interest calculator with slider here.
SpreadsheetConverter comes with built-in one-click web publishing. Your calculator is hosted on the distributed Amazon S3 infrastructure with superior performance, extreme reliability and massive scalability. Over a dozen server locations around the globe ensure that your calculator always is within easy reach of your global audience.
Our Publish to Cloud feature automatically generates all the HTML you need to add the calculator to your website. To learn more, read the help page for Publish to Cloud or one of the tutorials in the list below.
Using graphical widgets makes your spreadsheets much easier to work with on the web. Widgets often reduce the risk of entering improper values, simply by making the correct range of choices obvious to the user.
With SpreadsheetConverter you can deliver advanced calculation and visualization tools to an unlimited number of users from one common central location. You don’t have to distribute files that eventually become outdated. Your users don’t even need a license for Excel.
Converting spreadsheets to web format makes it very easy to import them into your blog or website. Here are tutorials on how to do this in various popular environments: